プラグインのインストール
「ダッシュボード」から「プラグイン」ページを開いて「新規追加」

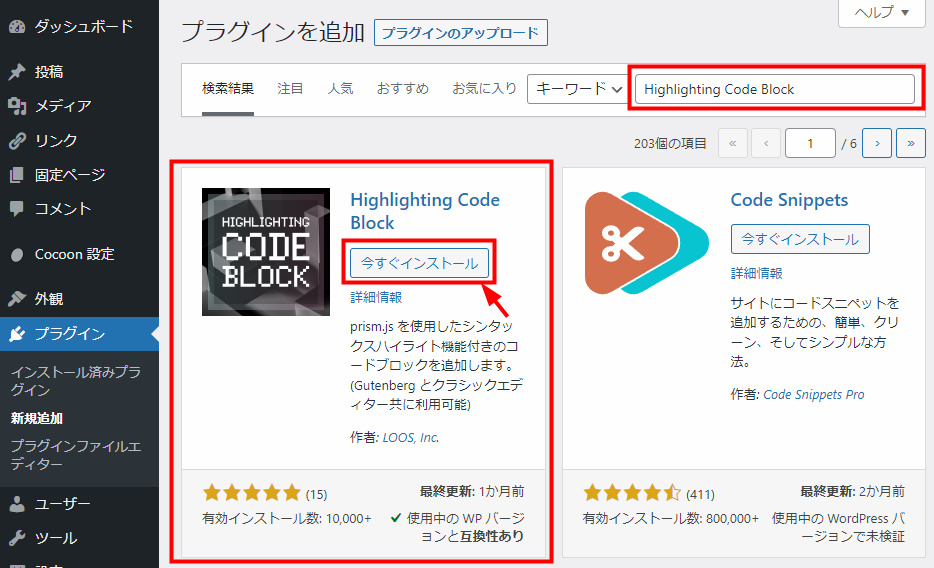
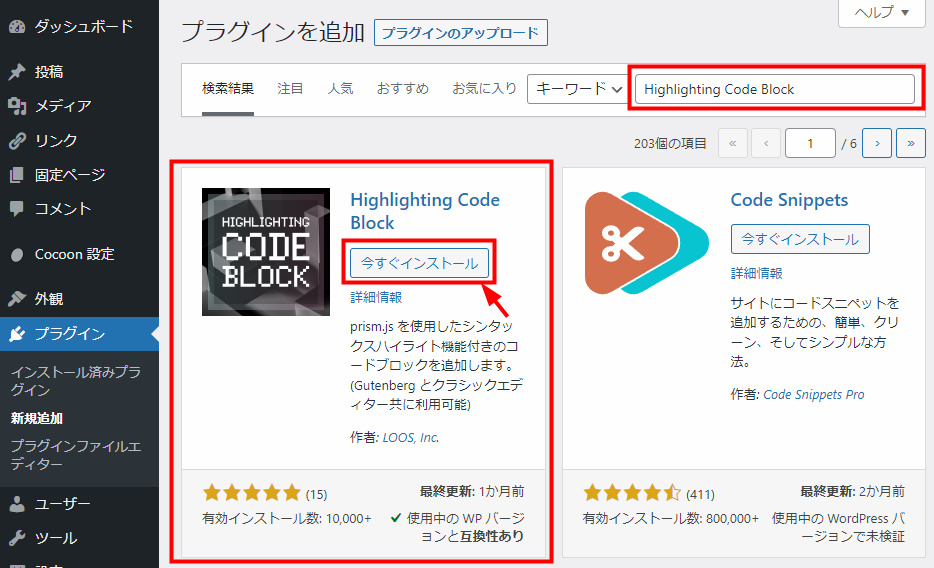
「Highlighting Code Block」で検索して「今すぐインストール」

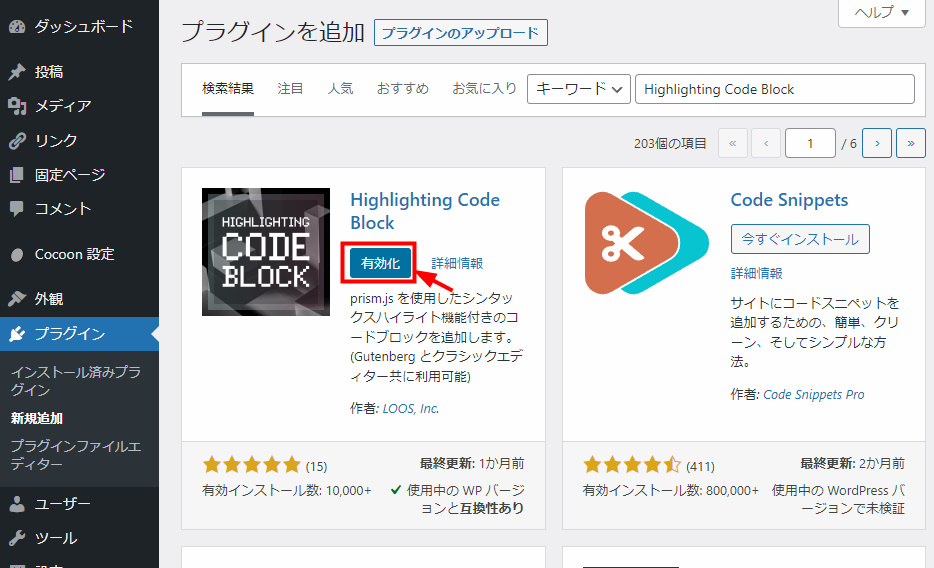
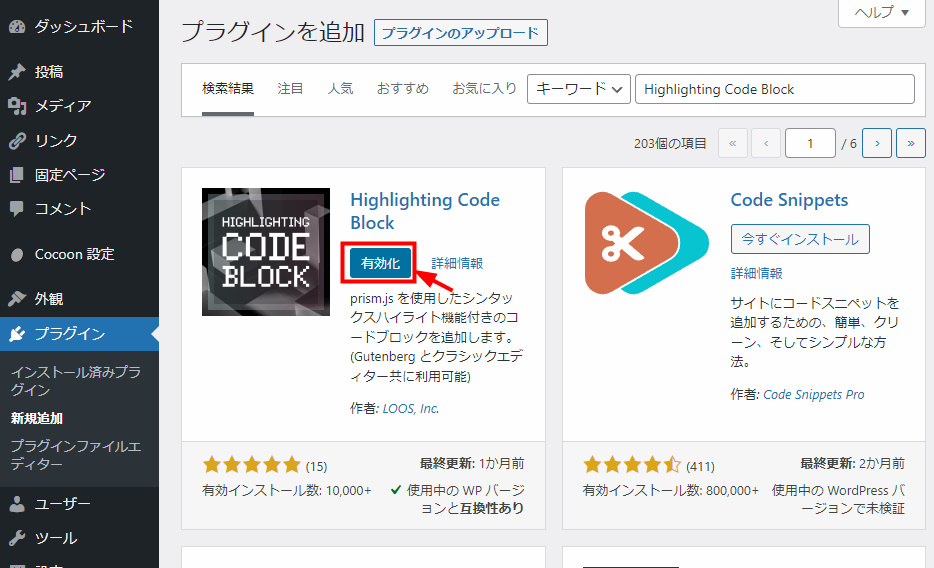
インストールが終わったら「有効化をクリック」

動作テスト
export default class Test
{
id : number;
constructor(id : number)
{
this.id = id;
}
} WordPress
WordPress「ダッシュボード」から「プラグイン」ページを開いて「新規追加」

「Highlighting Code Block」で検索して「今すぐインストール」

インストールが終わったら「有効化をクリック」

export default class Test
{
id : number;
constructor(id : number)
{
this.id = id;
}
}
コメント